Noțiuni de bază despre dezvoltarea Ethereum folosind Alchemy
Acesta este un ghid pentru începători pentru a demara cu dezvoltarea Ethereum folosind Alchemy, cea mai importantă platformă de programator blockchain alimentând milioane de utilizatori din 70% din aplicațiile blockchain de top, inclusiv Maker, 0x, MyEtherWallet, Dharma și Kyber.
Începem de la înregistrarea la Alchemy și te îndrumăm până la scrierea primul script web3! Nu este necesară o experiență de programator blockchain!
1. Înregistrează-te pentru un cont Alchemy gratuit
Crearea unui cont cu Alchemy este ușoară, înregistrează-te gratuit aici.
2. Crearea unei aplicații Alchemy
Pentru a utiliza produsele Alchemy, ai nevoie de o cheie API pentru a-ți autentifica solicitările.
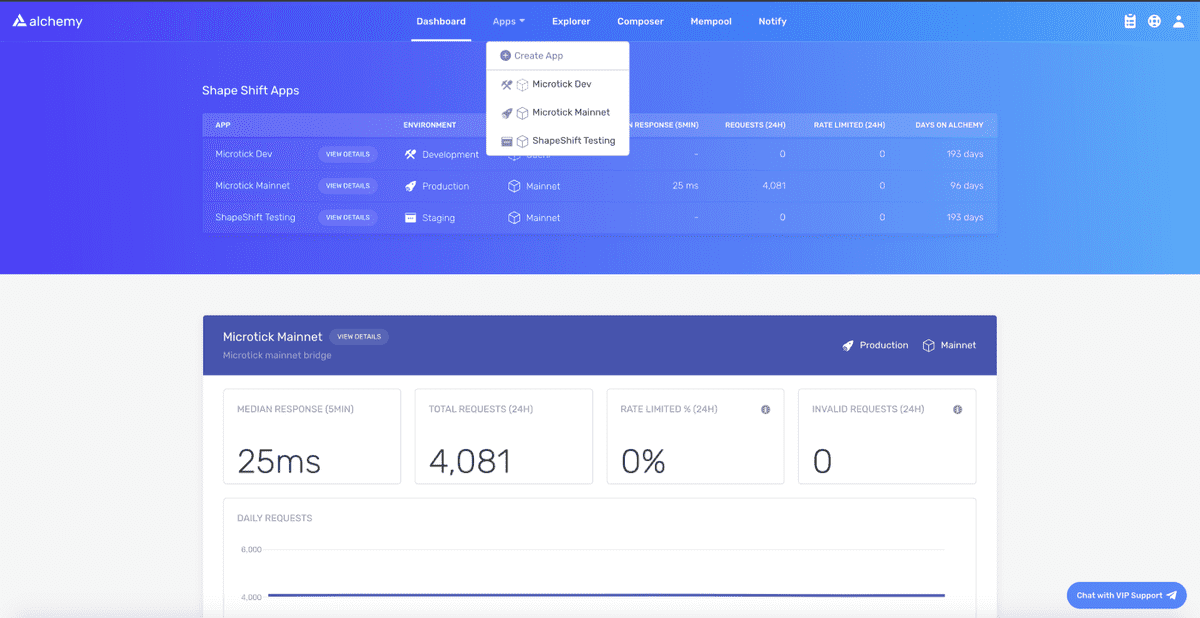
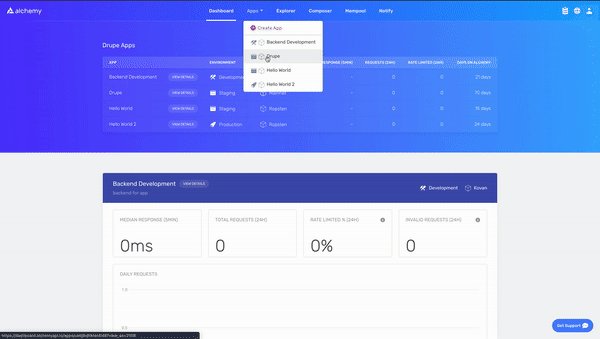
Poți crea chei API din tabloul de bord. Pentru a crea o cheie nouă, navighează la „Creare aplicație” după cum se arată mai jos:
Mulțumiri speciale site-ului ShapeShift pentru că ne permite să arătăm tabloul de bord!
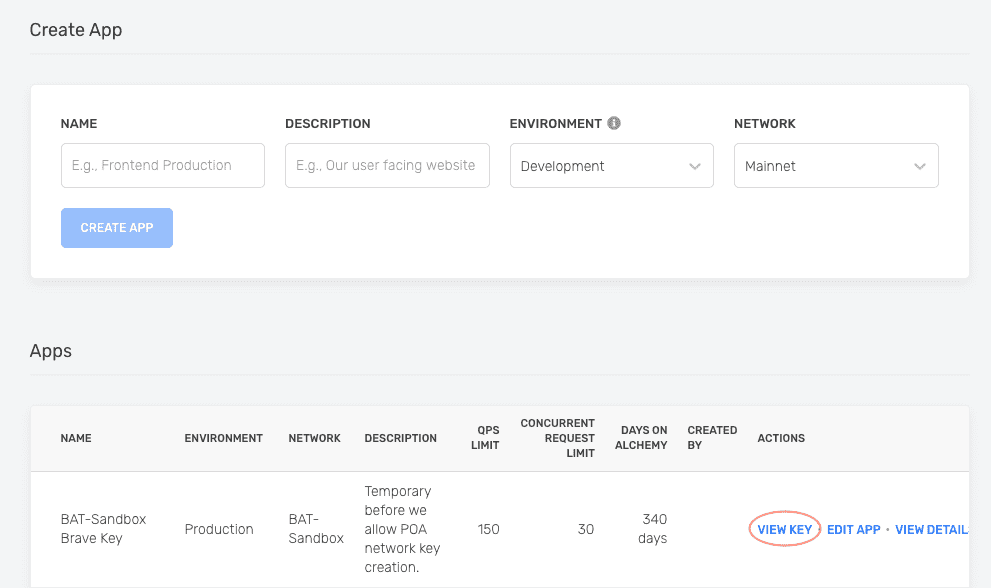
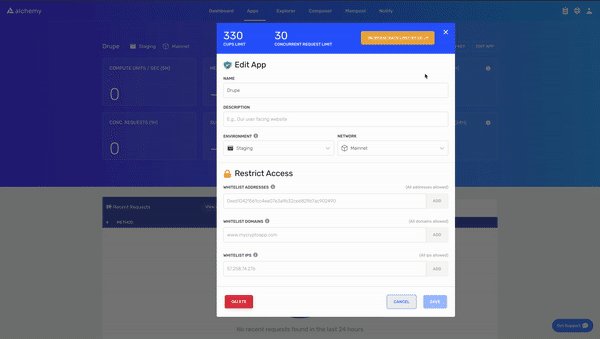
Completează detaliile sub „Creare aplicație” pentru a obține noua cheie. De easemenea, aici poți să vezi aplicațiile pe care le-ai făcut anterior și cele făcute de echipa ta. Trage cheile existente făcând clic pe „Vizualizare cheie” pentru orice aplicație.
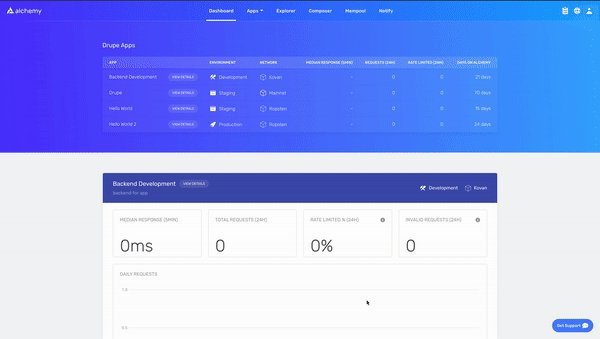
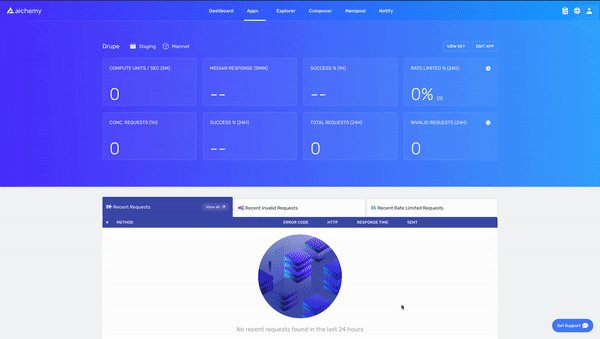
Poți trage, de asemenea, cheile API existente prin trecerea peste „Apps” și selectând una. Poți „Vizualiza cheia” aici, precum și „Edita aplicația” pentru a lista în alb anumite domenii, pentru a vedea mai multe instrumente pentru programatori și pentru a vizualiza analizele.

3. Efectuarea unei solicitări din linia de comandă
Interacționează cu blockchain-ul Ethereum prin Alchemy folosind JSON-RPC și curl.
Pentru solicitări manuale, îți recomandăm să interacționezi cu JSON-RPC prin intermediul solicitărilor POST. Este suficient să introduci antetul Content-Type: application/json și interogarea ta ca POST cu următoarele câmpuri:
jsonrpc: Versiunea JSON-RPC — în prezent, numai2.0este acceptată.Method: Metoda ETH API. Consultă referința API.params: O listă a parametrilor care trebuie să treacă la metodă.id: ID-ul solicitării tale. Va fi returnat de răspuns, astfel încât să poți urmări cererea căreia aparține un răspuns.
Iată un exemplu pe care îl poți rula din linia de comandă pentru a recupera prețul curent al gazului:
curl [https://eth-mainnet.alchemyapi.io/v2/demo](https://eth-mainnet.alchemyapi.io/v2/demo) \-X POST \-H "Content-Type: application/json" \-d '{"jsonrpc":"2.0","method":"eth_gasPrice","params":[],"id":73}'
NOTĂ: Înlocuiește https://eth-mainnet.alchemyapi.io/v2/demo cu propria cheie API https://eth-mainnet.alchemyapi.io/v2/your-api-key.
Rezultate:
1{ "id": 73,"jsonrpc": "2.0","result": "0x09184e72a000" // 10000000000000 }2Copiere
4. Configurează clientul Web3
Dacă ai un client existent, modifică adresa URL a furnizorului curent de nod la un URL Alchemy cu cheia ta API: "https://eth-mainnet.alchemyapi.io/v2/your-api-key"
NOTĂ: Script-urile de mai jos trebuie să fie rulate într-un context nod sau salvate într-un fișier, nu rulează de la linia de comandă. Dacă nu ai instalat deja Node sau npm, consultă acest ghid de configurare pentru mac-uri.
Există tone de biblioteci Web3 pe care le poți integra cu Alchemy, totuși, îți recomandăm să folosești Alchemy Web3, un înlocuitor treptat pentru web3.js, construit și configurat pentru a funcționa perfect cu Alchemy. Acesta oferă mai multe avantaje, cum ar fi reîncercări automate și suport robust WebSocket.
Pentru a instala AlchemyWeb3.js, navigă la directorul proiectului tău și rulează:
Cu Yarn:
1yarn add @alch/alchemy-web32
Cu NPM:
1npm install @alch/alchemy-web32
Pentru a interacționa cu infrastructura nodului Alchemy, rulează în NodeJS sau adaugă aceasta într-un fișier JavaScript:
1const { createAlchemyWeb3 } = require("@alch/alchemy-web3")2const web3 = createAlchemyWeb3(3 "https://eth-mainnet.alchemyapi.io/v2/your-api-key"4)5Copiere
5. Scrie primul Web3 Script!
Acum, pentru a ne murdări pe mâini cu puțină programare web3, vom scrie un script simplu, care imprimă cel mai recent număr de bloc de pe rețeaua principală Ethereum.
- Dacă nu ai făcut-o deja, în terminal creează un nou director (mkdir) de proiect și intră (cd) în el:
1mkdir web3-example2cd web3-example3
2. Instalează dependența Alchemy web3 (sau orice web3) în proiect dacă nu ai făcut-o deja:
1npm install @alch/alchemy-web32
3. Creează un fișier denumit index.js și adaugă următorul conținut:
În cele din urmă, ar trebui să înlocuiești
democu cheia API Alchemy HTTP.
1async function main() {2 const { createAlchemyWeb3 } = require("@alch/alchemy-web3")3 const web3 = createAlchemyWeb3("https://eth-mainnet.alchemyapi.io/v2/demo")4 const blockNumber = await web3.eth.getBlockNumber()5 console.log("The latest block number is " + blockNumber)6}7main()8Copiere
Nu ești familiarizat cu lucrurile asincrone? Verifică acest post Medium.
4. Rulează în terminal folosind „node”
1node index.js2
5. Ar trebui să vezi acum ca ieșire în consolă, cel mai recent număr de bloc.
1Cel mai recent număr de bloc este 11.043.9122
Ura! Felicitări! Tocmai ai scris primul tău script web 3 folosind Alchemy 🎉
Nu știi ce să faci mai departe? Încearcă să implementezi primul contract inteligent și încearcă câteva programe Solidity din Ghidul de contracte inteligente Hello World sau testează-ți cunoștințele despre tabloul de bord cu Demo Dashboard App!
Înregistrează-te la Alchemy gratis, consultă documentația și, pentru cele mai recente știri, urmărește-ne pe Twitter.