Pierwsze kroki programowania w Ethereum za pomocą Alchemy
To jest przewodnik dla początkujących po rozpoczęciu programowania w Ethereum przy użyciu Alchemy, wiodącej platformy dla twórców blockchainów wykorzystywanej przez miliony użytkowników z 70% najlepszych aplikacji blockchain, w tym Maker, 0x, MyEtherWallet, Dharma i Kyber.
Zarejestruj się w Alchemy, aby napisać swój pierwszy skrypt web3! Nie jest wymagane doświadczenie w programowaniu blockchain!
1. Zarejestruj się na darmowym koncie Alchemy
Tworzenie konta z Alchemy jest łatwe, zarejestruj się za darmo tutaj.
2. Utwórz aplikację Alchemy
Aby korzystać z produktów Alchemy, potrzebujesz klucza API do uwierzytelnienia swoich żądań.
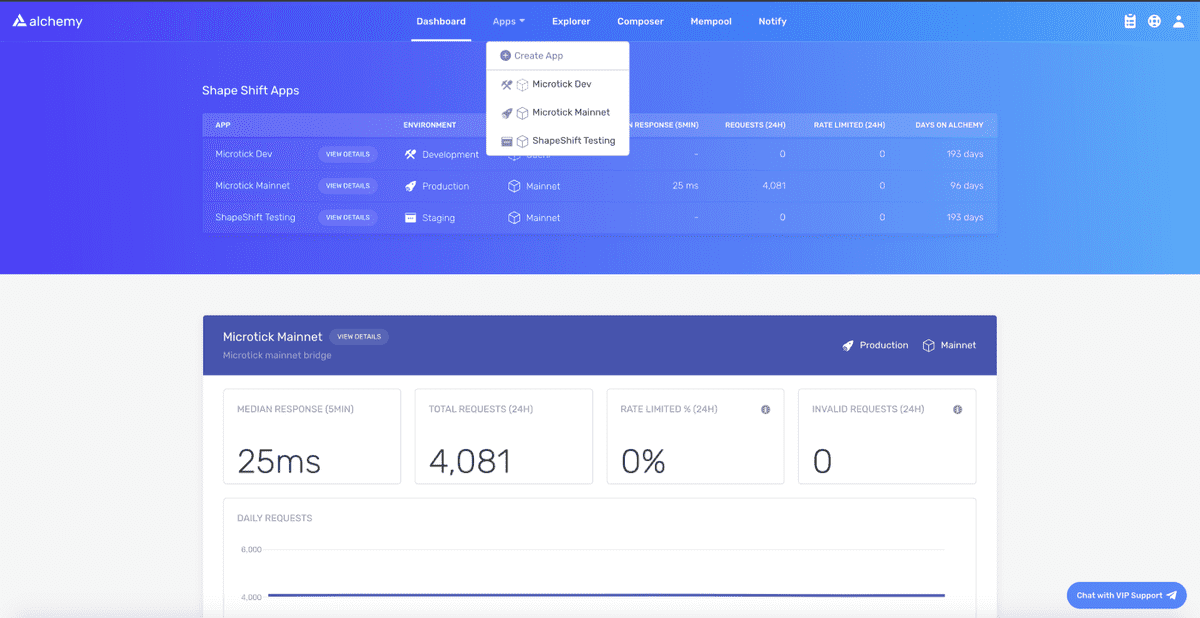
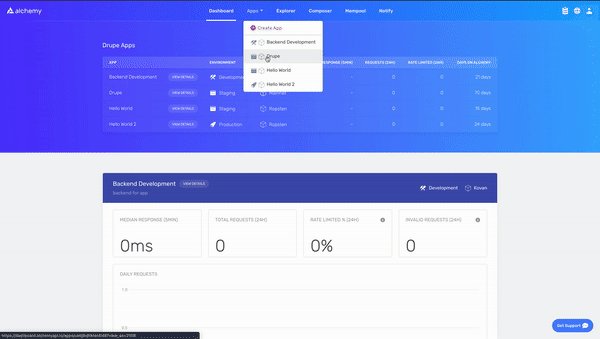
Możesz tworzyć klucze API z panelu. Aby utworzyć nowy klucz, przejdź do „Utwórz aplikację”, jak pokazano poniżej:
Specjalne podziękowania dla ShapeShift za umożliwienie nam pokazania ich panelu!
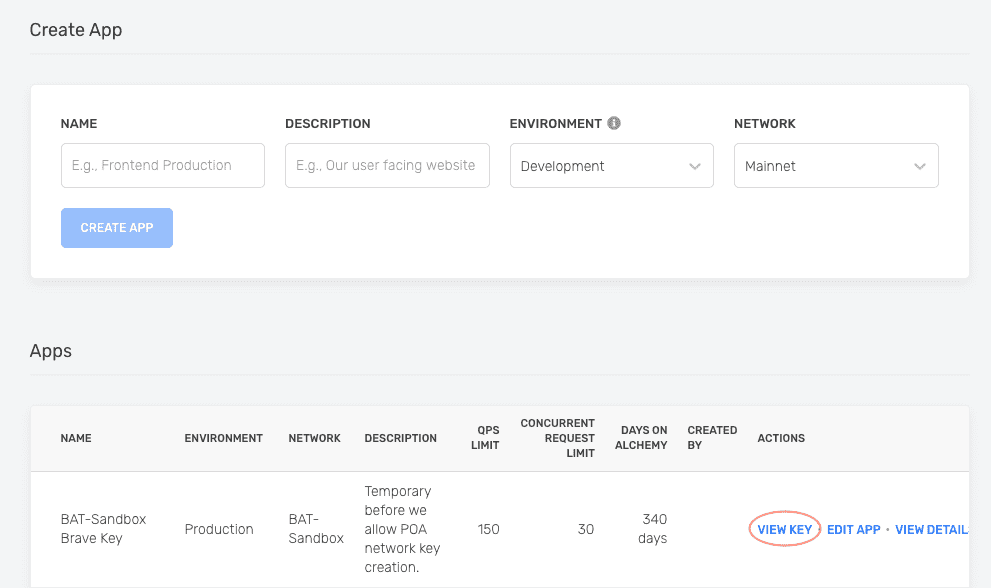
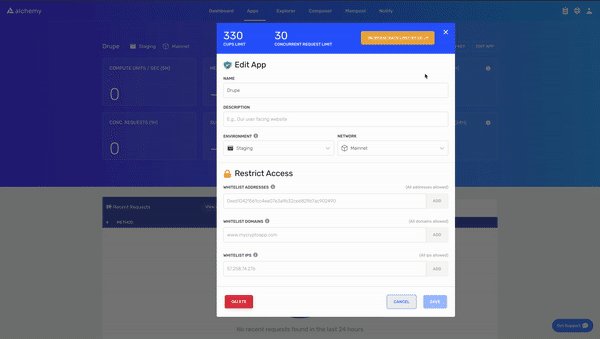
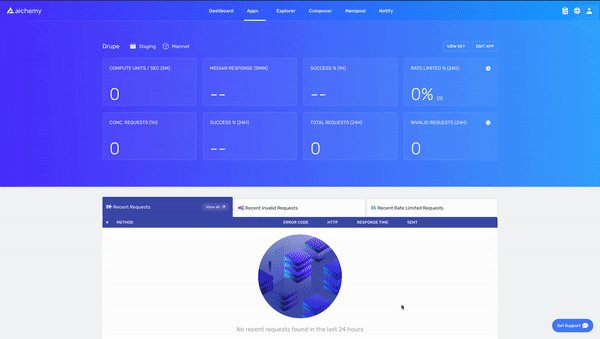
Wypełnij szczegóły w sekcji „Utwórz aplikację”, aby uzyskać swój nowy klucz. Możesz również zobaczyć aplikacje, które wcześniej stworzyłeś i aplikacje wykonane przez swój zespół tutaj. Pociągnij istniejące klucze, klikając „Wyświetl klucz” dla dowolnej aplikacji.
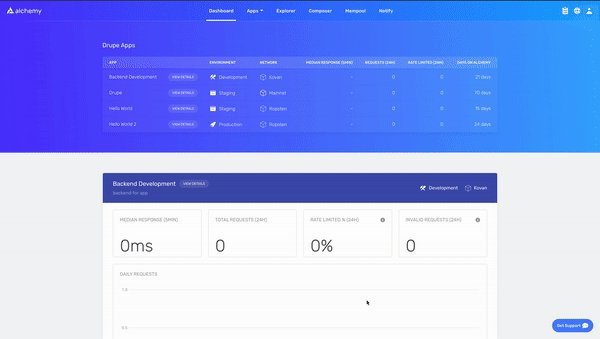
Możesz również ściągnąć istniejące klucze API, umieszczając kursor myszy nad „Aplikacje” i wybierając jeden. Możesz tutaj „Wyświetlić klucz”, a także „Edytować aplikację”, aby dodać określone domeny do białej listy, zobaczyć kilka narzędzi dla programistów i wyświetlić dane analityczne.

3. Zgłoś żądanie z wiersza poleceń
Współpracuj z blockchainem Ethereum przez Alchemy, używając JSON-RPC i curl.
Dla żądań ręcznych, zalecamy zastosowanie JSON-RPC poprzez POST. Wystarczy przekazać nagłówek Content-Type: application/json i zapytanie jako treść POST z następującymi polami:
jsonrpc: wersja JSON-RPC - obecnie obsługiwana jest tylko2.0.method: metoda ETH API. Zobacz materiały dot. API.params: lista parametrów do przekazania do metody.id: identyfikator Twojego żądania. Zostanie zwrócony wraz z odpowiedzią, dzięki czemu można śledzić, do którego żądania należy odpowiedź.
Poniżej znajduje się przykład, który można uruchomić z wiersza poleceń, aby uzyskać aktualną cenę gazu:
curl [https://eth-mainnet.alchemyapi.io/v2/demo](https://eth-mainnet.alchemyapi.io/v2/demo) \-X POST \-H "Content-Type: application/json" \-d '{"jsonrpc":"2.0","method":"eth_gasPrice","params":[],"id":73}'
UWAGA: Zamień https://eth-mainnet.alchemyapi. o/v2/demo z własnym kluczem API https://eth-mainnet.alchemyapi.io/v2/your-api-key.
Wynik:
1{ "id": 73,"jsonrpc": "2.0","result": "0x09184e72a000" // 100000000000000000 }2Kopiuj
4. Skonfiguruj swojego klienta Web3
Jeśli masz istniejącego klienta, zmień adres URL aktualnego dostawcy węzła na adres URL Alchemy z kluczem API: "https://eth-mainnet.alchemyapi.io/v2/your-api-key"
UWAGA: Skrypty poniżej muszą być uruchomione w kontekście węzłów lub zapisane w pliku, nie uruchamiaj z wiersza poleceń. Jeśli nie masz jeszcze zainstalowanego węzła lub npm, sprawdź ten przewodnik konfiguracji macs.
Istnieją tony bibliotek Web3 które możesz zintegrować z alchemy. zalecamy użycie Alchemy Web3, upuszczonego zamiennika dla web3., zbudowany i skonfigurowany do bezproblemowej pracy z Alchemy. Zapewnia to wiele zalet, takich jak automatyczne próby i solidne wsparcie WebSocket.
Aby zainstalować AlchemyWeb3.js, przejdź do katalogu projektu i uruchom:
Z Yarn:
1yarn dodaj @alch/alchemy-web32
Z NPM:
1npm install @alch/alchemy-web32
Aby wejść w interakcję z infrastrukturą węzła Alchemy, uruchom w NodeJS lub dodaj to do pliku JavaScript:
1const { createAlchemyWeb3 } = require("@alch/alchemy-web3")2const web3 = createAlchemyWeb3(3 "https://eth-mainnet.alchemyapi.io/v2/your-api-key"4)5Kopiuj
5. Napisz swój pierwszy skrypt Web3!
Teraz, aby ubrudzić sobie ręce odrobiną programowania web3, napiszemy prosty skrypt, który wypisuje najnowszy numer bloku z sieci głównej Ethereum.
- Jeśli jeszcze tego nie zrobiłeś, w swoim terminalu utwórz nowy katalog projektów i przejdź do niego:
1mkdir web3-examplecd web3-example2
2. Zainstaluj zależność Alchemy web3 (lub dowolny web3) w swoim projekcie, jeśli jeszcze tego nie zrobiłeś:
1npm install @alch/alchemy-web32
3. Utwórz plik o nazwie index.js i dodaj następujące treści:
Ostatecznie powinieneś zastąpić
demokluczem API Alchemy.
1async function main() {2 const { createAlchemyWeb3 } = require("@alch/alchemy-web3")3 const web3 = createAlchemyWeb3("https://eth- mainnet.alchemyapi.io/v2/demo")4 const blockNumber = await web3.eth.getBlockNumber()5 console.log("The latest block number is " + blockNumber)6}7main()8Kopiuj
Nie znasz rozwiązań asynchronicznych? Sprawdź to Medium post.
4. Uruchom go w swoim terminalu, używając węzła
1node index.js2
5. Powinieneś teraz zobaczyć najnowszy numer bloku w konsoli!
1The latest block number is 110439122
Woo! Gratulacje! Właśnie napisałeś swój pierwszy skrypt web3 używając Alchemy 🎉
Nie jesteś pewien, co zrobić dalej? Spróbuj wdrożyć pierwszy kontrakt inteligentny i popracuj, programując w Solidity Hello World Smart Contract Guide, lub sprawdź, co wiesz o pulpicie nawigacyjnym za pomocą Dashboard Demo App!
Zarejestruj się przy użyciu Alchemy za darmo, sprawdź naszą dokumentację, oraz najnowsze wiadomości, obserwuj nas na Twitterze.